Image SEO is a frequently overlooked but effective on-page SEO strategy.
Learn what you might be missing out on if you aren’t optimizing your images and how to create SEO-friendly images for your pages and posts.
What exactly is Image SEO?
Image SEO is the process of optimizing graphics on a website to make it more appealing to search engine crawlers. Image SEO gives search engines more information about a graphic, which helps them understand the content and can lead to a boost in search rankings and visibility. It may also result in an image being displayed in Google’s image search.
Google removed the “view image” button from its image search results in February 2018, causing more people to visit the website to view the image.
With this minor change, websites began to see an increase in traffic from image searches. The number of site visitors increased by 37% on some pages.
Image SEO can increase traffic to your site and help your pages rank in image searches. So, how do you optimize your graphics and name images for SEO?
Read more on Website speed, Small Business seo
Best Image SEO Practices
To learn how to add SEO-friendly images to your website, follow these steps.
1) Include at least one image
Always include at least one image or graphic on a page as a best practice for SEO. An image indicates to search engines that the page is valuable and engaging, and thus will be useful to searchers. Furthermore, images benefit readers by making content easier to scan and understand.
2) Make use of high-quality images
High-quality images will be more engaging and interesting to your audience. Create custom graphics that are unique to your pages if possible. This will assist you in standing out in image searches.
Remember that more users are clicking through images found in searches to view the image on the webpage. As a result, publishing SEO content with unique, optimized images may result in increased website traffic for your site.
If you are unable to create custom graphics, include graphics that do not resemble stock photos that have been replicated on dozens of websites. To avoid copyright infringement, only use images that you have purchased and/or have permission to use.
3) Select the best file type
Image file types can have an impact on how graphic loads or appears on a webpage. Choose the best file type for the intended use when adding a graphic.
Primarily employ:
- JPG images for photos
- Most custom graphics, screenshots, and logos should be saved as PNG files (PNG files have a transparent background.)
- SVG is used for custom graphics or logos that will be viewed in a variety of sizes. (SVG files can be scaled to various sizes without losing quality.)
- GIFs are used to represent animated or moving graphics.
4) Use image file sizes that are appropriate
Large images can slow down website load times. Slow load times result in poor user experiences and long-term SEO results. As a result, use image SEO best practices for sizing. Before uploading large files to your site, resize image files (not just the display image size) to the intended display size and compress them.
5) Include and improve the image alt tag
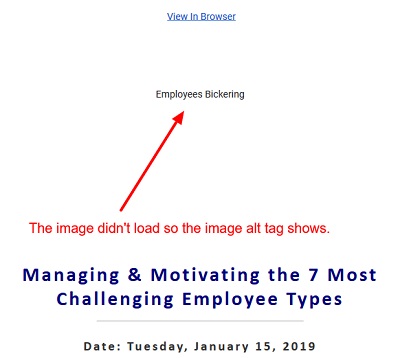
Are image alt tags beneficial to SEO? Yes, the answer is yes. Search crawlers can read and understand the text but cannot see images. Alt tags, also known as “alt attributes” and “alt descriptions,” assist them in processing an image without seeing it by informing the search engine about the graphic.
Image alt tags, in addition to assisting with SEO, also assist internet users. Some people have their image displays turned off, their browsers are unable to load graphics due to a poor internet connection, or they use a screen reader due to visual impairment. In these instances, the image alt tag informs the reader about the graphic. As a result, adding image alt tags can benefit both users and search crawlers.
How to Create SEO-Friendly Image Alt Text
- Include the target keyword for the page in at least one image alt tag.
- Keep your alt text as brief as possible.
- Separate the alt text for each image on your page.
- Create alt text for your readers, not just search crawlers.
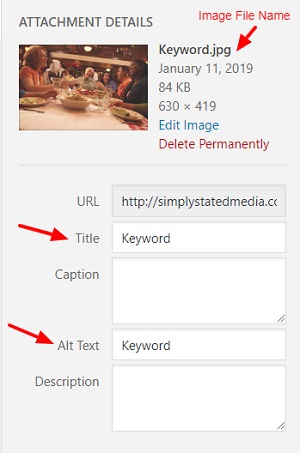
6) Incorporate the target keyword into the image title
Another method for creating SEO-friendly images is to include the target keyword in the image title. Another tag that identifies and describes the graphic is the image title. Although it is not as important as the alt tag, it is still relevant and should be used.
7) Include the target keyword in the file name of the image
Another tag or label associated with an image is the file name. This is the name of an image file that has been uploaded to a website. To aid in keyword optimization, this label should also include the page’s target keyword and match the format of the image alt tag.
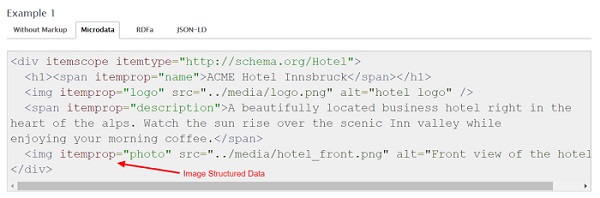
8) Include image-structured data
Structured data, also known as schema markup, is another way to add backend details to an image that will aid search engines in understanding it. Structured data also increases the likelihood that an image will appear as a rich result on SERPs, so include it with important images.
Improve Search Performance by Optimizing Your Image SEO
Image SEO is only one component of on-page SEO. For optimal performance, image SEO, keyword optimization, and other SEO copywriting best practices must all work together.
Use Alexa’s On-Page SEO Checker to see if a page is fully optimized. It examines image SEO elements such as alt-tags and filenames, as well as other on-page SEO opportunities that can help you improve the SEO of a page.
You can use an on-page SEO checklist as you write to ensure your pages include all of the necessary elements.
Once you’re confident that your on-page and image SEO is in good shape, consider the big picture of SEO. To achieve the best search results, ensure that your site is optimized for al other types of SEO.
You May also like sitescorechecker, Pro Site Ranker